нестандартное подчеркивание ссылок
Несмотря на то, что веб-дизайнеры имеют в своем распоряжении широкую палитру возможностей управления внешним видом документов...
Трюк с блочной моделью CSS
Прерит Бхакта заметил, что если включить в начало документа декларацию…
Динамическая навигация на PHP
Превращение неупорядоченных списков в элегантные системы навигации уже давно стало излюбленным развлечением многих веб-разработчиков.
Работа со списками
Поменялся мой взгляд на CSS и на (X)HTML, который выступает в роли каркаса для стилей. Например, я обнаружил...
Раздвижные двери CSS
Среди редко обсуждаемых преимуществ CSS—возможность наложения фоновых изображений с целью получения различных эффектов.
Использование фонового изображения для замены текста
С помощью простого трюка CSS вы можете улучшить представление шрифтов на своих веб-страницах. При этом и неграфические броузеры и поисковые роботы смогут с ними нормально работать.
Готовим текст для печати
ОНИ ВАМ УЖЕ ВСТРЕЧАЛИСЬ: ссылки, говорящие "версия для печати" или что-то подобное. Всякий раз, щелкая по этим ссылкам, вы получаете особый документ, содержащий всё ту же информацию, но с другим расположением элементов и, возможно, другой разметкой.
Блочнй документ
Любой документ состоит из блоков. Например, основной текст, заголовки, форма поиска, меню, новости и т.п. Все блоки каким-то образом позиционируются на странице.
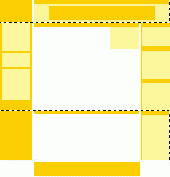
Позиционирование: всему свое место
Приношу свои извинения за черно-белые иллюстрации. Как-то не задумывался о том, что для публикации в интернете лучше подойдут цветные ;) Но от этого качество материала не уменьшается.
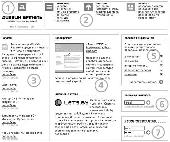
Продвинутая CSS-верстка, шаг за шагом
Задача: воспроизвести с помощью CSS основную страницу WebReference. Инструменты: CSS и много свободного времени.