Элементы разработки веб-сайтов
 Создать сайт, дружественный для пользователя, значит позаботиться о том, чтобы на вашем сайте с пользователем не происходило ничего, что вы заранее не запланировали. Для этого вам надо учесть все возможные действия, которые пользователь может совершить на сайте, и предсказать его ощущения на каждом этапе работы с сайтом. Задача вроде кажется трудной, и в некотором смысле это так. Однако, если мы разделим весь процесс разработки сайта на составные элементы, мы лучше сможем понять его в целом.
Создать сайт, дружественный для пользователя, значит позаботиться о том, чтобы на вашем сайте с пользователем не происходило ничего, что вы заранее не запланировали. Для этого вам надо учесть все возможные действия, которые пользователь может совершить на сайте, и предсказать его ощущения на каждом этапе работы с сайтом. Задача вроде кажется трудной, и в некотором смысле это так. Однако, если мы разделим весь процесс разработки сайта на составные элементы, мы лучше сможем понять его в целом.
Пять уровней
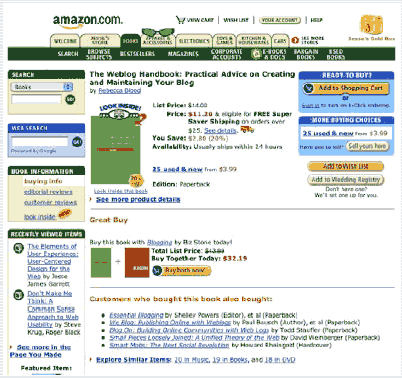
Большинство людей купили хотя бы книгу через Web. Процесс покупки всегда выглядит одинаково - вы идете на сайт, находите нужную вам книгу (либо с помощью функции поиска, либо просто листая каталог), даете сайту номер своей кредитной карточки и адрес, сайт подтверждает заказ и сообщает, что книга будет отправлена вам.
Это ощущение простоты и легкости работы с сайтом является результатом целой цепи решений - больших и мелких - о том, как сайт должен выглядеть, как должен себя вести, и что вы на нем можете сделать. Эти решения построены одно на одном, создавая и влияя на все аспекты действий пользователя на сайте. Если разделить действия пользователя по уровням, мы сможем понять как принимались все эти решения.
Поверхность
 На поверхности вы видите набор веб-страниц, состоящих из графики и текста. По некоторым из изображений можно щелкнуть и выполнить тем самым какое-либо действие, например, заглянуть в свою корзинку. Другие же изображения являются лишь иллюстрациями, например, фотография книги или логотип сайта.
На поверхности вы видите набор веб-страниц, состоящих из графики и текста. По некоторым из изображений можно щелкнуть и выполнить тем самым какое-либо действие, например, заглянуть в свою корзинку. Другие же изображения являются лишь иллюстрациями, например, фотография книги или логотип сайта.

Схема
 Под поверхностью сайта располагается его схема, которая определяет расположение кнопки закладок, фотографий и блоков текста. Схема определяет и оптимизирует взаимное расположение элементов страницы с целью достичь максимальной эффективности и эффектности - чтобы вы запомнили логотип сайта, или смогли быстро найти кнопку корзинки, когда она вам понадобится.
Под поверхностью сайта располагается его схема, которая определяет расположение кнопки закладок, фотографий и блоков текста. Схема определяет и оптимизирует взаимное расположение элементов страницы с целью достичь максимальной эффективности и эффектности - чтобы вы запомнили логотип сайта, или смогли быстро найти кнопку корзинки, когда она вам понадобится.

Структура
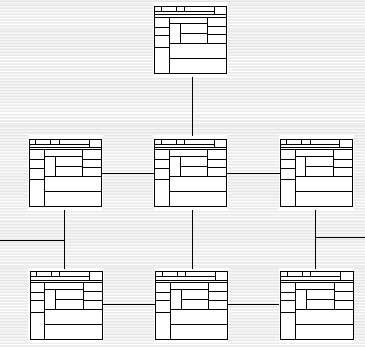
 Схема это конкретное выражение более абстрактной структуры сайта. Схема определяет например расположение элементов интерфейса на странице оплаты; структура же определяет то, как пользователи попадут на эту страницу, и то, куда они смогут попасть после того, как оплата будет совершена.
Схема это конкретное выражение более абстрактной структуры сайта. Схема определяет например расположение элементов интерфейса на странице оплаты; структура же определяет то, как пользователи попадут на эту страницу, и то, куда они смогут попасть после того, как оплата будет совершена.

Рамки
 Структура определяет, каким образом различные функции и материалы сайта соотносятся друг с другом. За то, какие именно функции и материалы должны присутствовать на сайте, отвечает рамочный уровень. Некоторые сайты, торгующие книгами, имеют функцию, позволяющую пользователю сохранить свой адрес на будущее, чтобы он автоматически выставлялся при следующей покупке. Вопрос - должна ли эта или любая другая функция присутствовать на сайте, решается на рамочном уровне.
Структура определяет, каким образом различные функции и материалы сайта соотносятся друг с другом. За то, какие именно функции и материалы должны присутствовать на сайте, отвечает рамочный уровень. Некоторые сайты, торгующие книгами, имеют функцию, позволяющую пользователю сохранить свой адрес на будущее, чтобы он автоматически выставлялся при следующей покупке. Вопрос - должна ли эта или любая другая функция присутствовать на сайте, решается на рамочном уровне.

Стратегия
 Рамки проекта задаются стратегией сайта. На стратегическом уровне определяется не только то, что получат от сайта его владельцы, но то, что должны получить от сайта его пользователи. В нашем примере книжного магазина некоторые стратегические цели видны вполне ясно: пользователи хотят купить книги, а мы хотим их продать. Другие же цели сайта могут быть не столь очевидными.
Рамки проекта задаются стратегией сайта. На стратегическом уровне определяется не только то, что получат от сайта его владельцы, но то, что должны получить от сайта его пользователи. В нашем примере книжного магазина некоторые стратегические цели видны вполне ясно: пользователи хотят купить книги, а мы хотим их продать. Другие же цели сайта могут быть не столь очевидными.